# 开源 | Picasso:Sketch设计稿智能解析工具
- 开源项目名称:Picasso
- github地址:https://github.com/wuba/Picasso
- 简介:Picasso是58同城推出的一款sketch设计稿智能解析工具,可将sketch设计稿自动解析成还原精准,可用度高的前端代码;从而提高前端开发效率,助力业务快速发展。
# Picasso于2020年9月份开源,具备以下特点:
- UI还原度高,设计稿还原精准。
- 生成代码可用度高,可维护性好。
- 解析工具使用方便、操作简单,完全自动化解析。
- 针对不同的应用场景,提供运营版和普通版两种模式。
- 支持导出多种尺寸(1倍 1.5倍 2倍 3倍)图片,满足不同屏幕尺寸适配需求。
# 项目背景
UI自动化已经成为当前行业研究的趋势,各大公司都在进行相关方向的研究,sketch设计稿存储的是结构化数据,这给我们进行UI自动化解析生成代码提供了契机;为了提升前端开发效率,减少页面重构的工作,甚至某些场景下完全自动化生成代码,Picasso智能解析工具应运而生。
# 核心设计
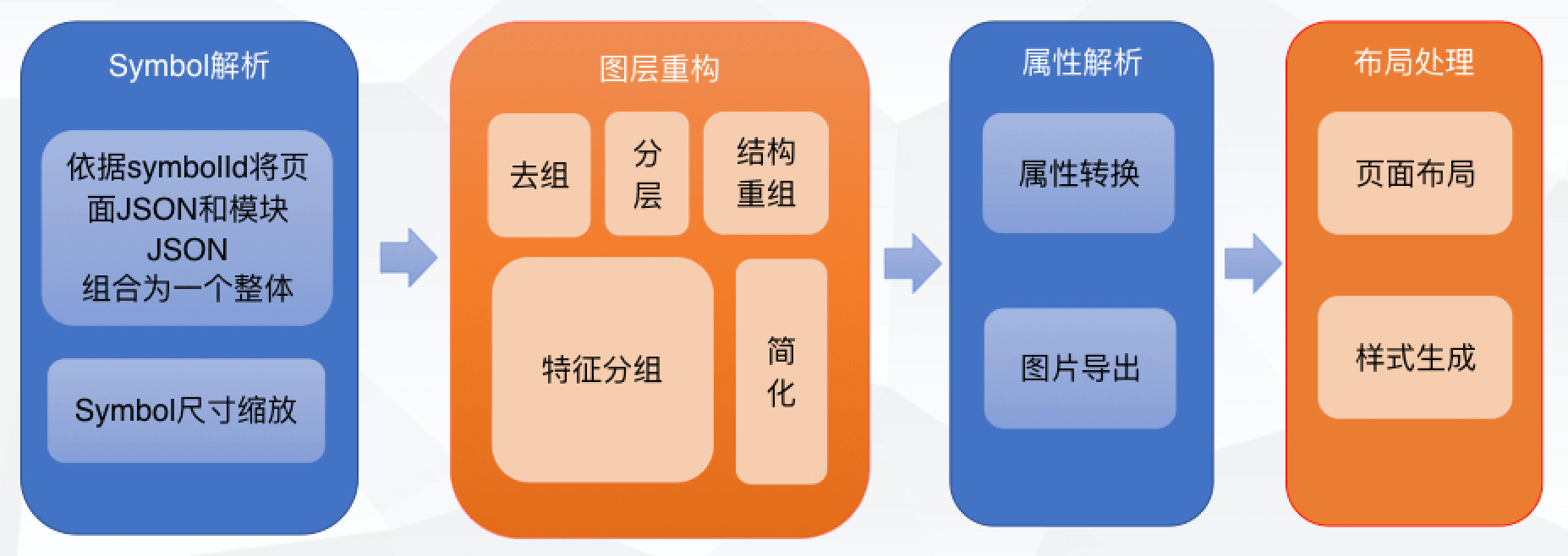
Picasso的核心解析流程主要包括Symbol解析、图层重构、属性解析、布局处理。

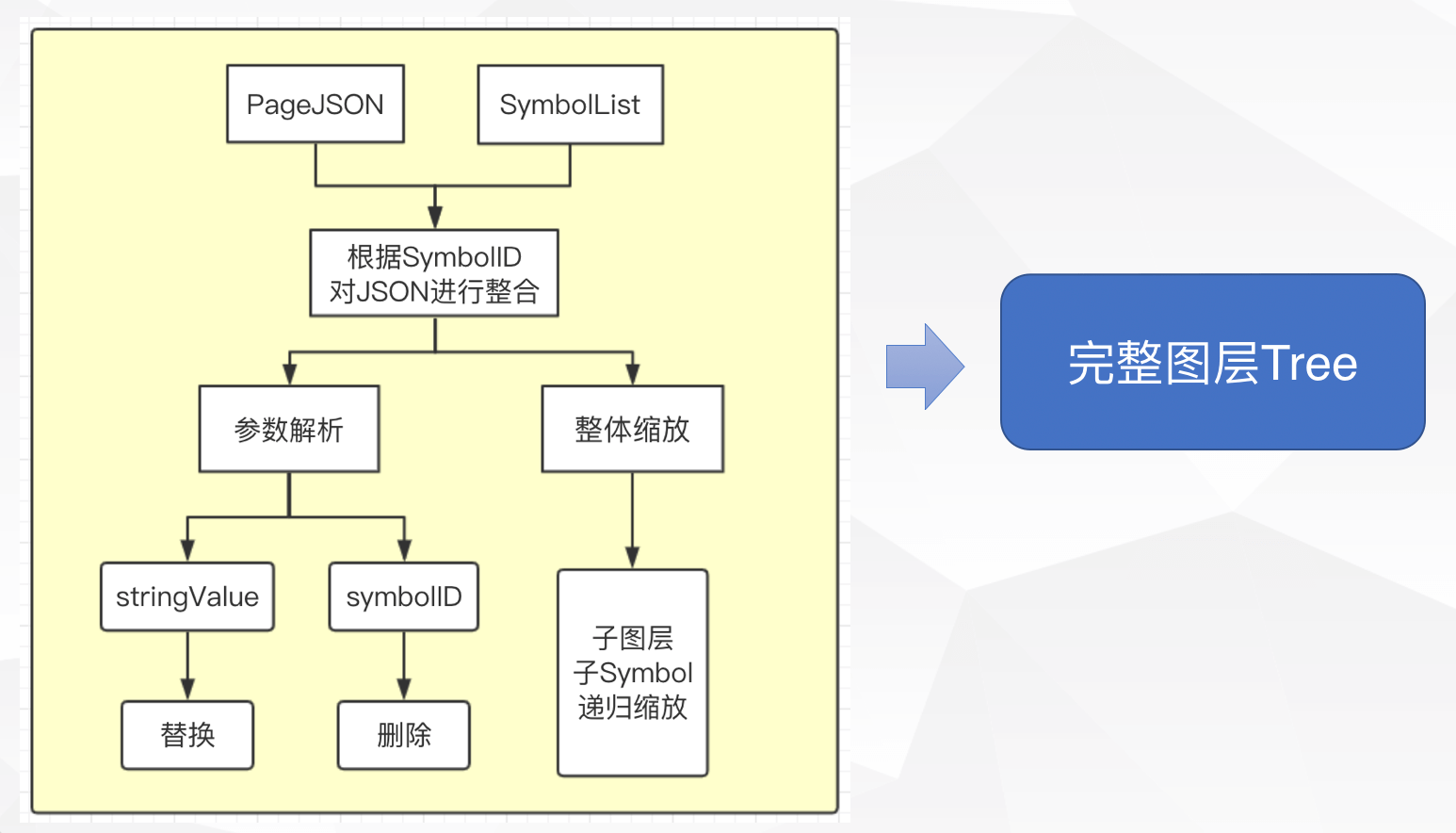
# 1. Symbol解析
 1).Symbol模块整合
1).Symbol模块整合
- 设计稿源文件中包含以下两个json文件:Page页面json和Symbol模块json。
- 我们通过SymbolID的引用关系来推导出模块之间的依赖关系,将symbol模块json整合到各个Page页面json中,便于后续的解析。
2).Symbol模块传参
- 参数只作用于其子Symbol模块
- 相同参数传值:外层(父父级)参数值的权重高于内层(父级)
3).Symbol模块缩放
- 根据SymbolInstance和SymbolMaster的尺寸比例,等比例转换symbolMaster的坐标尺寸,作为实例SymbolInstance的坐标尺寸。
通过对Symbol的解析,我们得了一个包含页面重构所需的完整信息的json。
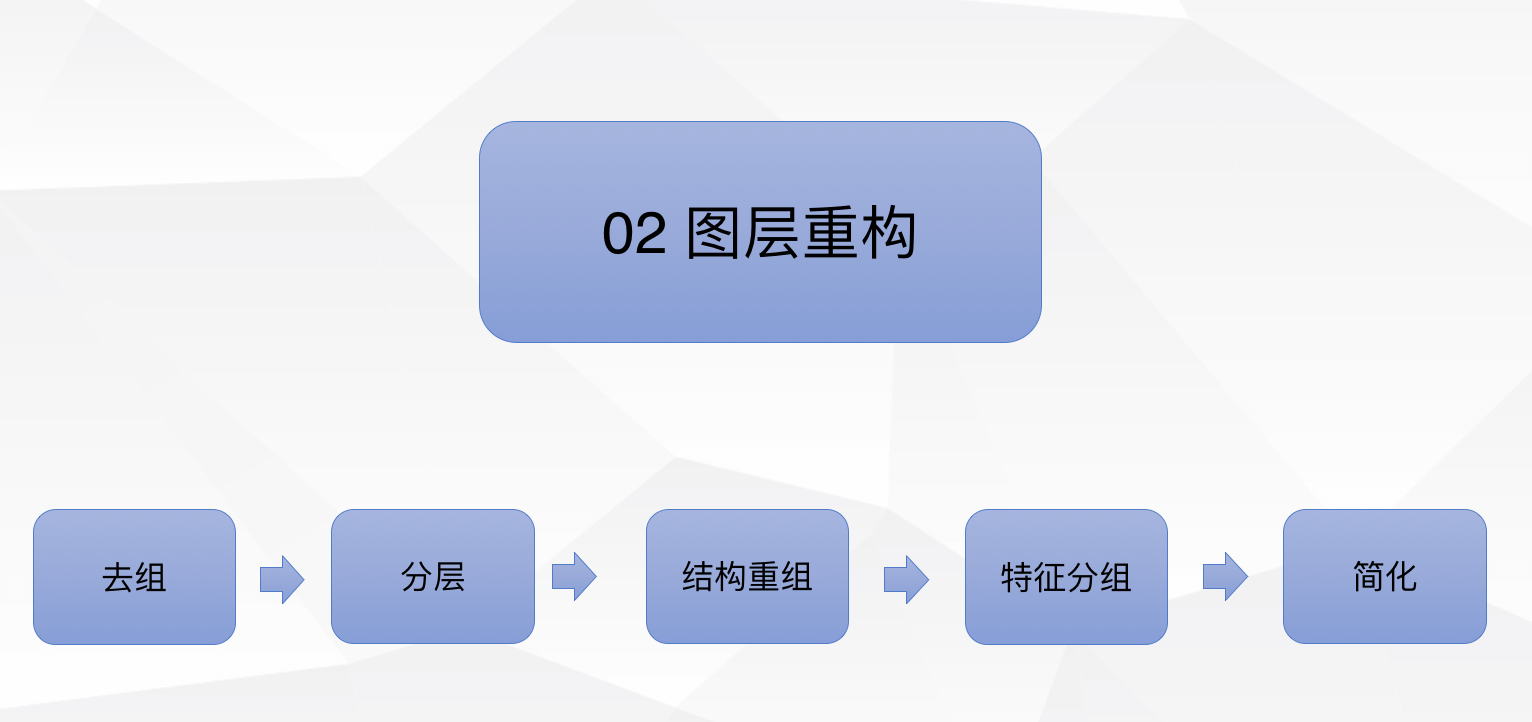
# 2. 图层重构
图层重构主要包含五个步骤,如下图

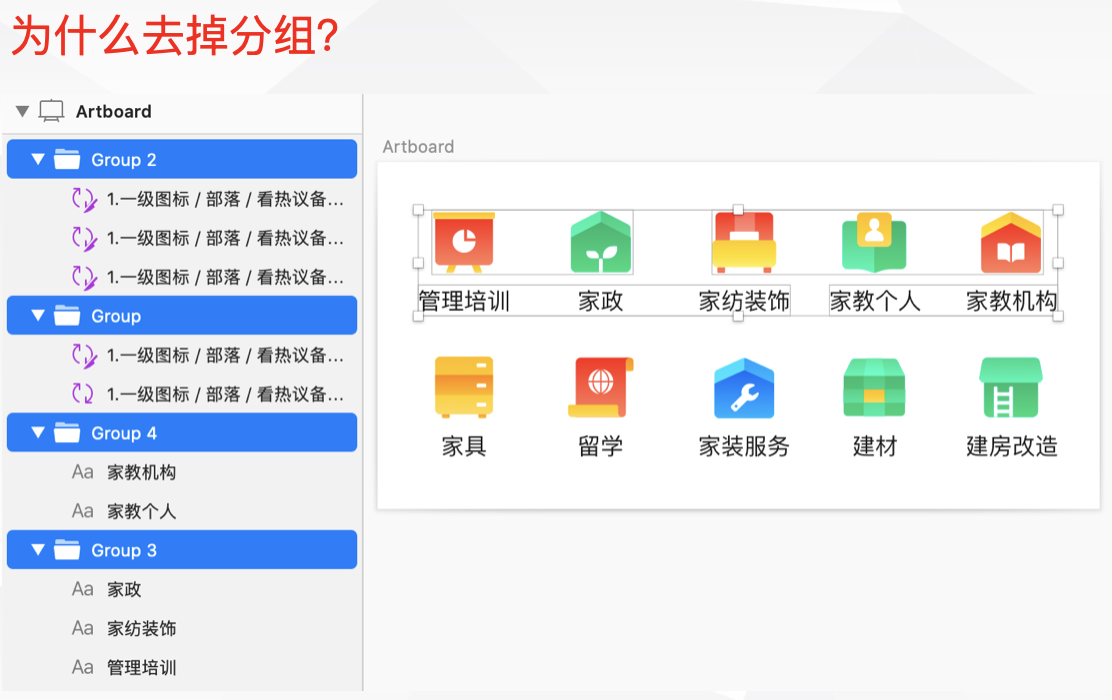
# 第一步. 去掉分组
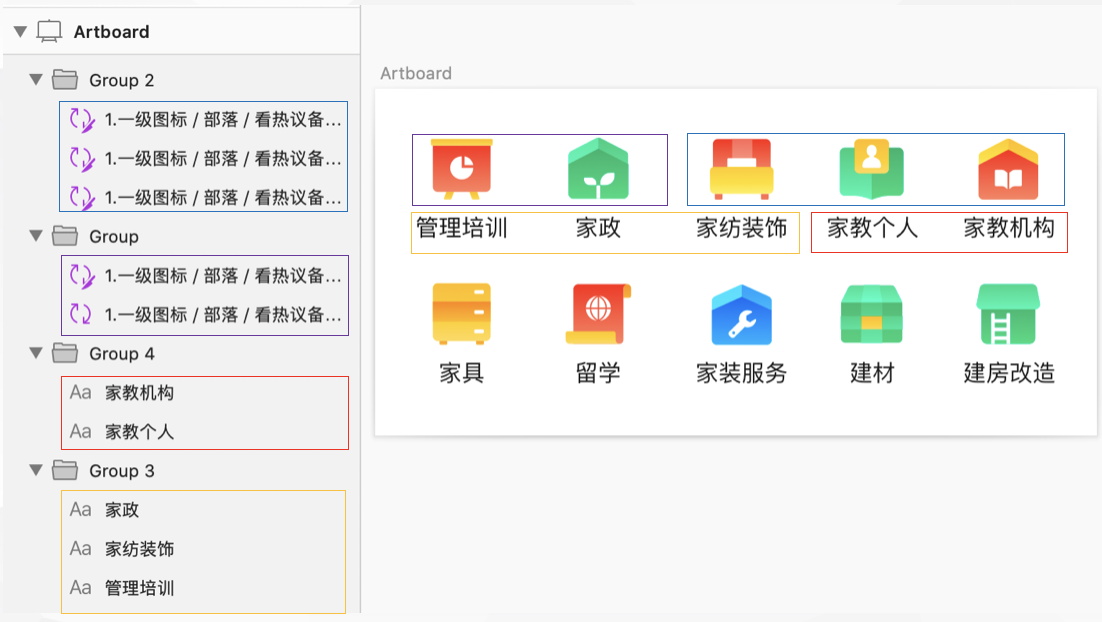
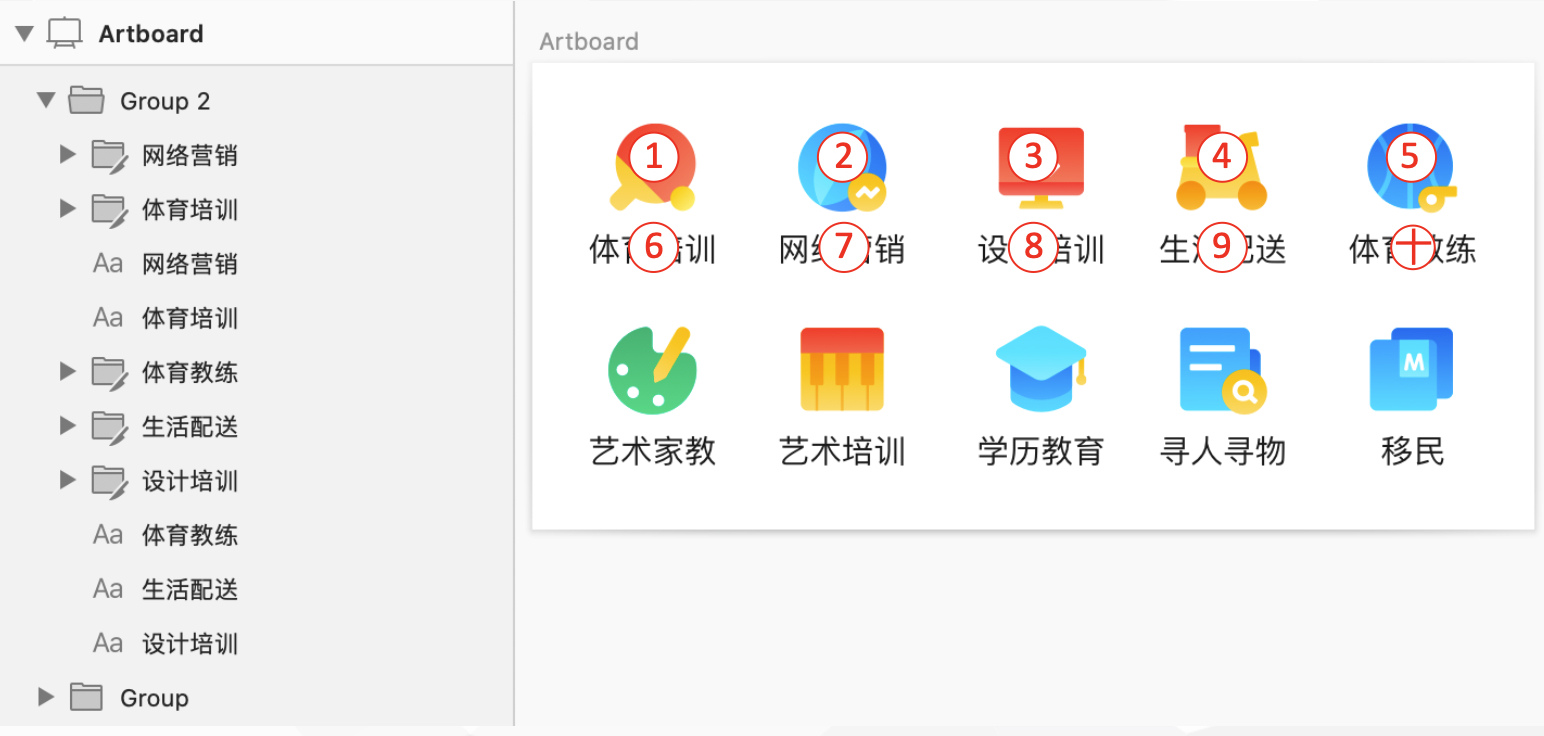
- 由于UI设计师并不了解前端的布局习惯,他们对图层进行的分组,往往和前端期望的结果差别较大,几乎不可用;看下这张设计稿:

- 该设计稿的原始分组如下

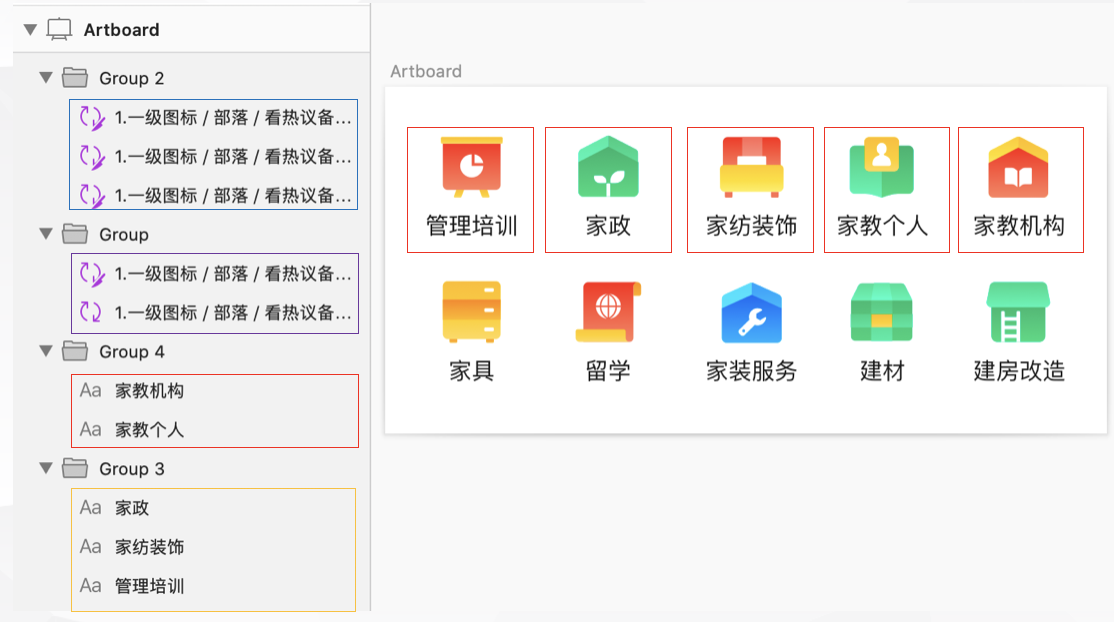
- 前端开发期望的分组如下

- 因此,我们需要去掉设计稿中已有的分组,在后续的流程中进行重新分组。
# 第二步. 分层
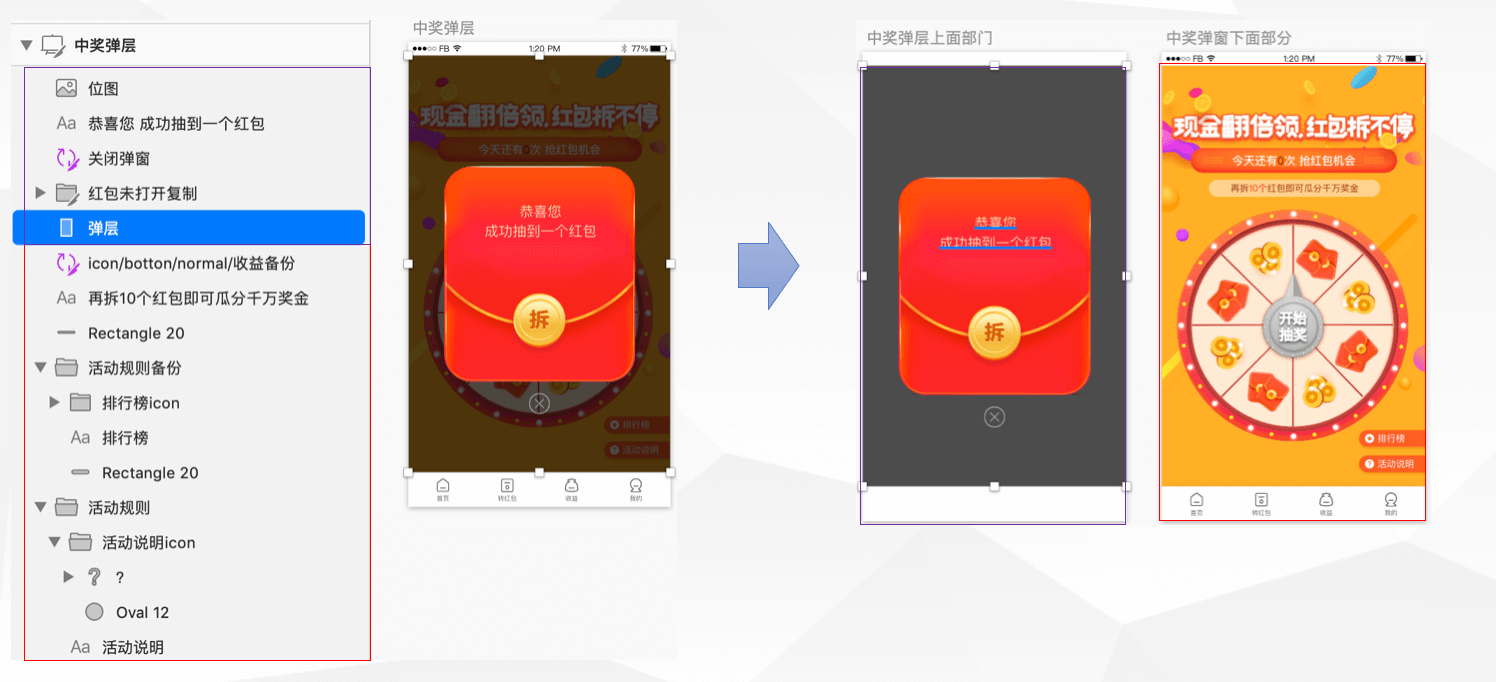
- UI设计稿中经常会出现多层重叠的结构,例如弹层,吸底栏等;这时候需要我们进行分层处理,然后再对每层进行单独处理。

# 第三步. 重新排序和组合
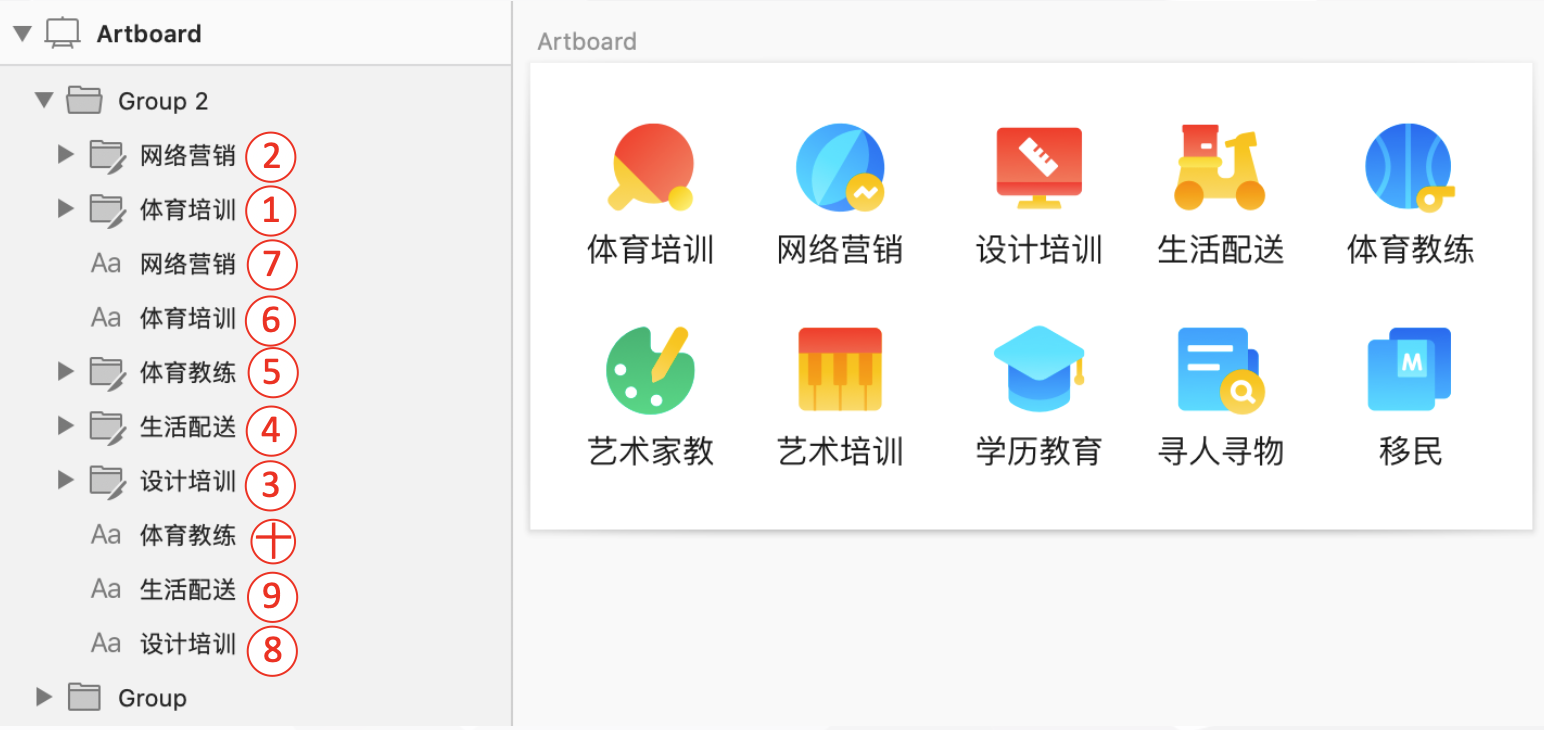
- UI设计稿主要专注于视觉效果,对设计稿中图层的顺序没有特别的要求,这就造成我们拿到的设计稿中图层的顺序是混乱的。

- 通过我们的排序算法,将图层的按照从左上到右下的顺序排列,如此同时处理图层之间的父子关系,优化后的顺序如下:

# 第四步. 特征分组
特征分组是Picasso解析过程的关键环节,我们通过提取图层的结构特征,如位置,尺寸,类型等因素,进行特征分析,寻找相似图层等方法,优化图层的结构及组合方式,来提升代码可用度。
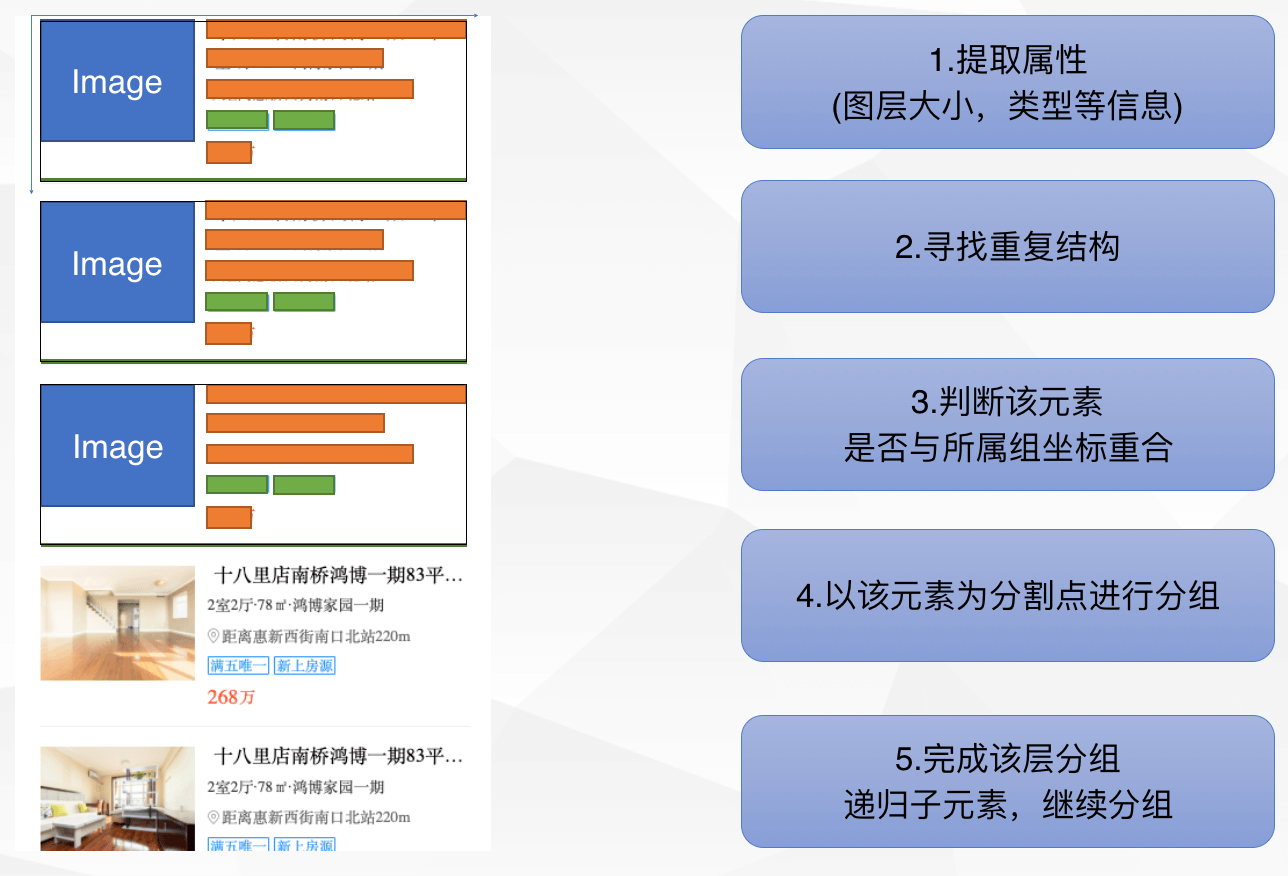
特征分组的主要流程如下:

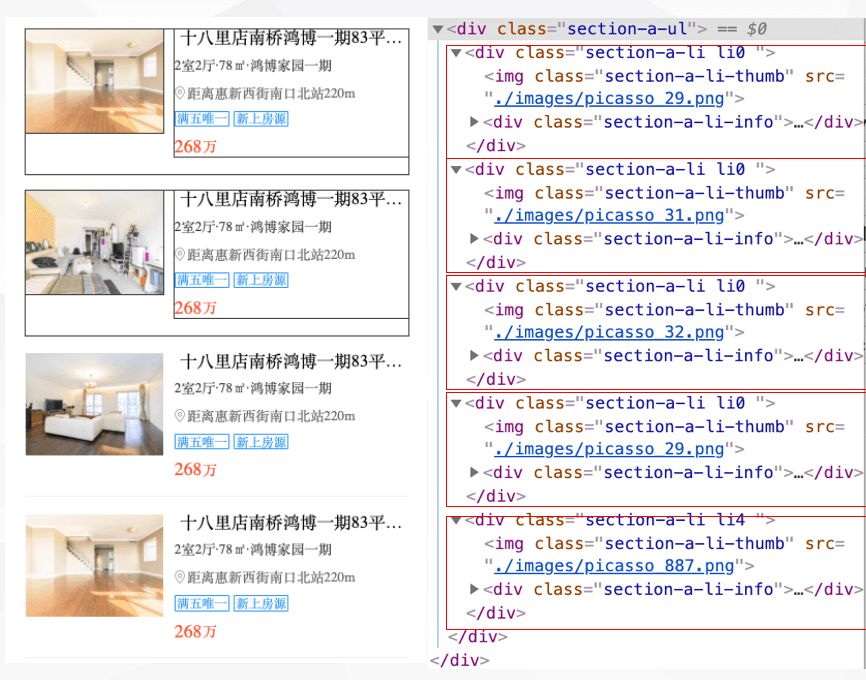
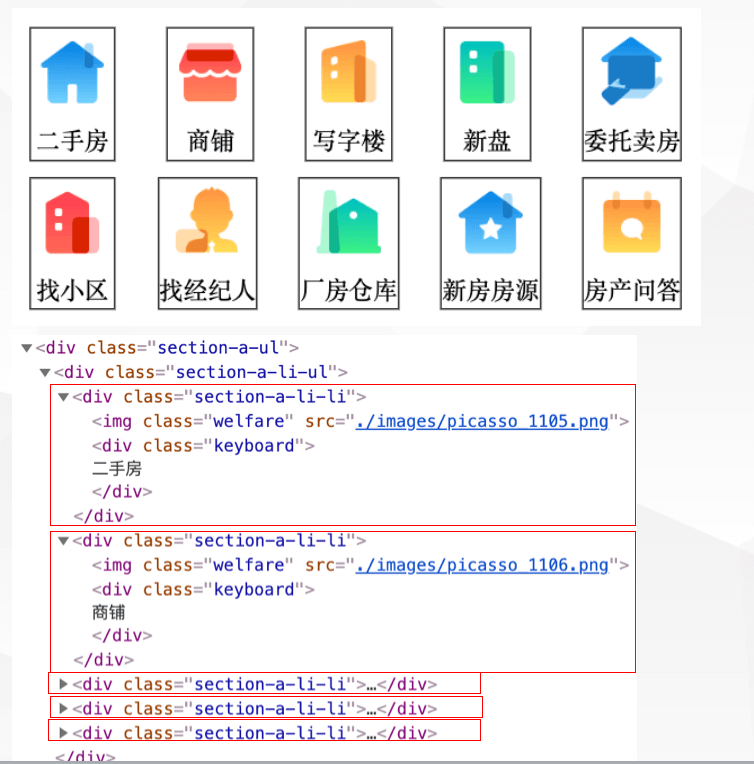
我们来看下,在不同场景下经过特征分组处理后的解析效果:
场景一. 列表页

场景二. 大类页

# 第五步. 结构简化
经历了去组、分层、结构重组、特征分组这四个环节,图层发生了多次聚合和重组,这个过程中会产生冗余的无用结构,需要对冗余结构进行优化。
结构优化规则:
a.容器:子元素属于无意义元素 => 删除子元素
b.容器:子元素有意义,父元素无意义 => 删除父元素
c.图片:父元素无背景及边框 => 删除父元素
d.图片:子元素与父元素位置大小完全相同 => 删除父元素
e.画板:父元素为画板的情况 => 不处理父元素,只处理子元素
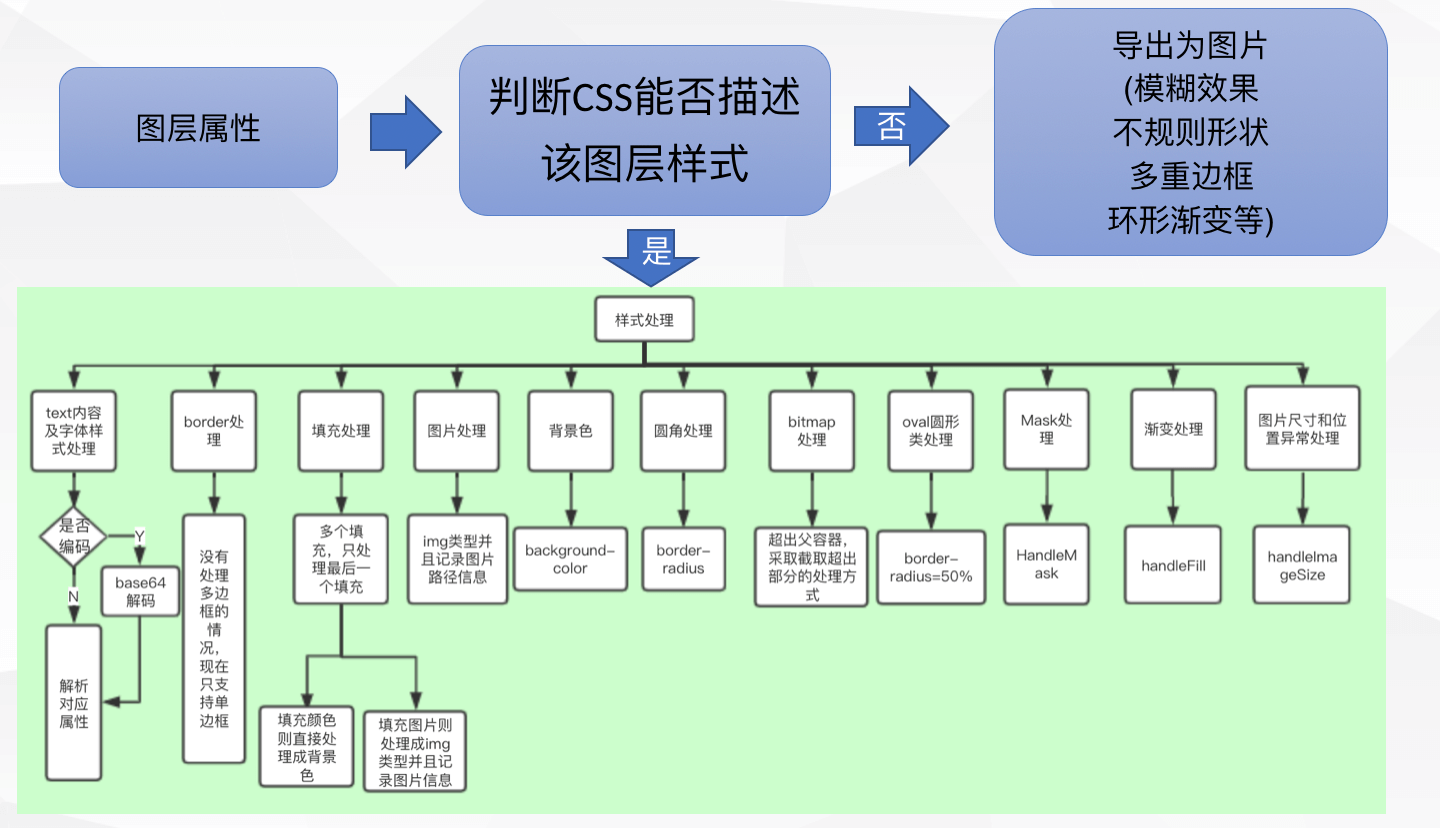
# 3. 属性解析
属性解析主要是将sketch源文件中的属性一一对应成CSS样式,这样就得到了细节的视觉效果。
# 解析规则

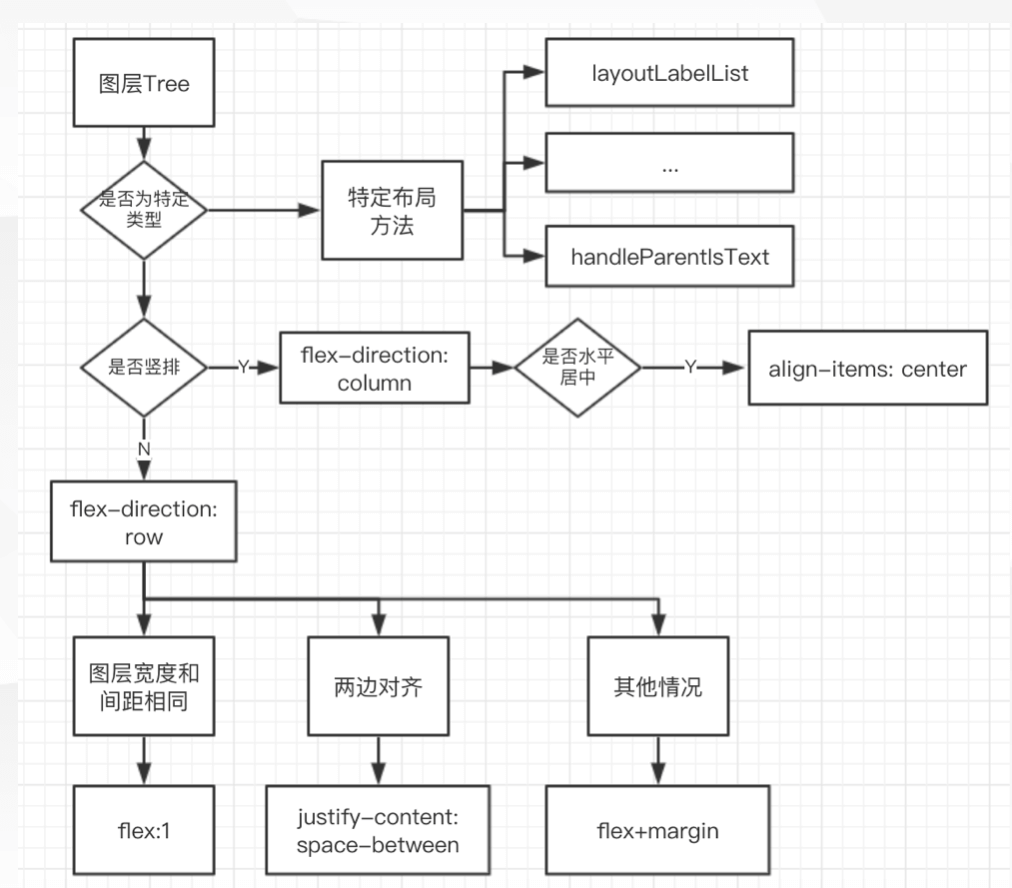
# 4. 布局
在结构和样式解析完成之后,接下来就是布局处理,如下图

布局完成之后,会进行相应的代码生成;至此,解析工作全部完成,我们得到了前端开发需要的UI代码。
# 总结
Picasso经过模块解析、图层重构、属性解析、布局流程,完成了sketch源文件到代码的自动化解析,同时保证了生成的代码还原精准、可用度高。
# 未来规划
Picasso拥抱开源之后,会继续进行UI自动化探索,未来规划如下:
- 持续优化解析算法,提升解析还原度和代码可用度。
- 支持自定义DSL,便于生成小程序、RN、客户端等多端代码。
- 扩展解析源,例如PS设计稿的解析。
# 如何贡献&问题反馈
感谢对Picasso的支持,可以在https://github.com/wuba/Picasso了解我们的项目,欢迎大家提交PR或Issue,向我们提建议或者反馈问题。
# 作者介绍
黄文存:58同城 本地服务技术部 资深前端工程师;主要负责UI自动化、前端工程化相关工作。
张志华:58同城 本地服务技术部 高级前端架构师;技术委员会委员 、负责本地服务前端团队管理工作。
鞠美玉:58同城 本地服务技术部 高级前端工程师;主要负责微信生态前端相关工作。